JavaScriptの勉強を始めておよそ三ヶ月になる(1/27スタート)。この間に自分のデジタルライフは大きく変わっていった。
まずHTML+CSS+JavaScriptの三要素を習得したことによって、ある程度実用的な情報管理ツールを作れるようになった。
現時点で形を成しているツール・サイトが六つある。それらについて書いていくが、ツール名が「~.html」となっているのは「名無し」と同じ意味。
①Bookmarks.html(ブラウザ上)
ブラウザのブックマーク機能にどうもしっくり来ておらず、どうしてもリスト状でない形のブックマーク管理ツールが欲しかった。既存のブックマーク管理サービスは多機能過ぎ、しかも見た目もぴたりと好みにはまらないので、自分で作るほかなかった。
この見た目と機能はHTML+CSSだけで作れるのでJavaScriptの勉強開始以前に既に完成していたのだが、データがHTMLに手打ちだったため整理があまりにも面倒だった。そこでCSVにデータを作ってJavaScriptで読み込んで要素を構築できたらどんなにいいだろうと思ったのが、JavaScriptを勉強し始めた動機のひとつである。
コードの長さは130行。ブラウザ上での編集機能は無し。
②Cards.html(ブラウザ上→Electron)
CSVから要素を作れることがわかると、今度は他に整理がついていないものを同じ方法でどうにかしたくなった。その頃倉下忠憲さんのTextBoxの話を見聞きしていたこともあって、「すぐには使わないがいつか使えそうな気がするメモ」を溜めてピックアップするようなツールを作ろうと思ってこれができた。
JavaScriptの勉強の最初の方で乱数を繰り返し使っていたので、乱数でメモをランダムピックアップするというのがその時点ではごく自然な発想の展開だった。
作り始めた時点ではローカルのCSVからデータを構築してブラウザで見るという「メモビューワ」だったが、途中でlocalStorage(ブラウザへのデータの保存)の使い方を覚えたので「メモエディタ」にクラスチェンジした。それに伴いJSONの扱いにも慣れ、カードのメタデータを細かく設定したり編集履歴を保存できるようにしたり色々な機能を盛り込んだ。
コードの長さは500行。
③Outline.html(ブラウザ上→Electron)
普段アウトライナーを使っていて、項目そのものに種類がないことが不便に感じる瞬間があり、それをなんとかできたらいいのになと前々から思っていた。例えば引用をメモする時に、引用文と引用元の情報とは見た目が明らかに違っていた方が良いといったことだ。例えばDynalistではカラー機能とCSSを組み合わせて書式を作るというようなことも不可能ではなく、色々工夫してはいたのだが、なんとなく納得しきれないところがあった。欲を言うとバレットが項目の種類ごとに別のアイコンになったらいいな、というようなことを思っていた。項目にメタデータを設定したかったのである。
Drummerというアウトライナーが少し前に登場したのだが(アウトライナーの父、デイブ・ワイナー氏が開発)、各項目に完全に自由にメタデータを付与できることに衝撃を受けた。その上Drummerではなんとツール上でJavaScriptを操作できるので、多分勉強すればDrummer内で自分好みのデザインを作り出せるのではないかとも思うのだが、ワイナー氏の感性に最適化されたツールゆえに色々難しく、具体的に何をどうしたらいいのか見当がつかなかった。
なので、もういっそ自分でアウトライナーを作ってしまえと思ってやってみたのがこれである。
出来はどうかというと正直に言って微妙なのだが、とりあえずこのくらいのものは自力でなんとかなるらしいということがわかったのはものすごく大きな一歩になった。ドラッグアンドドロップ操作やショートカットキー設定、複数箇所を同期してデータ更新するといった、一段複雑な処理ができるようになった。気分としてはメタルキングを倒した感じである。
コードの長さは1100行。倍以上に増えた。
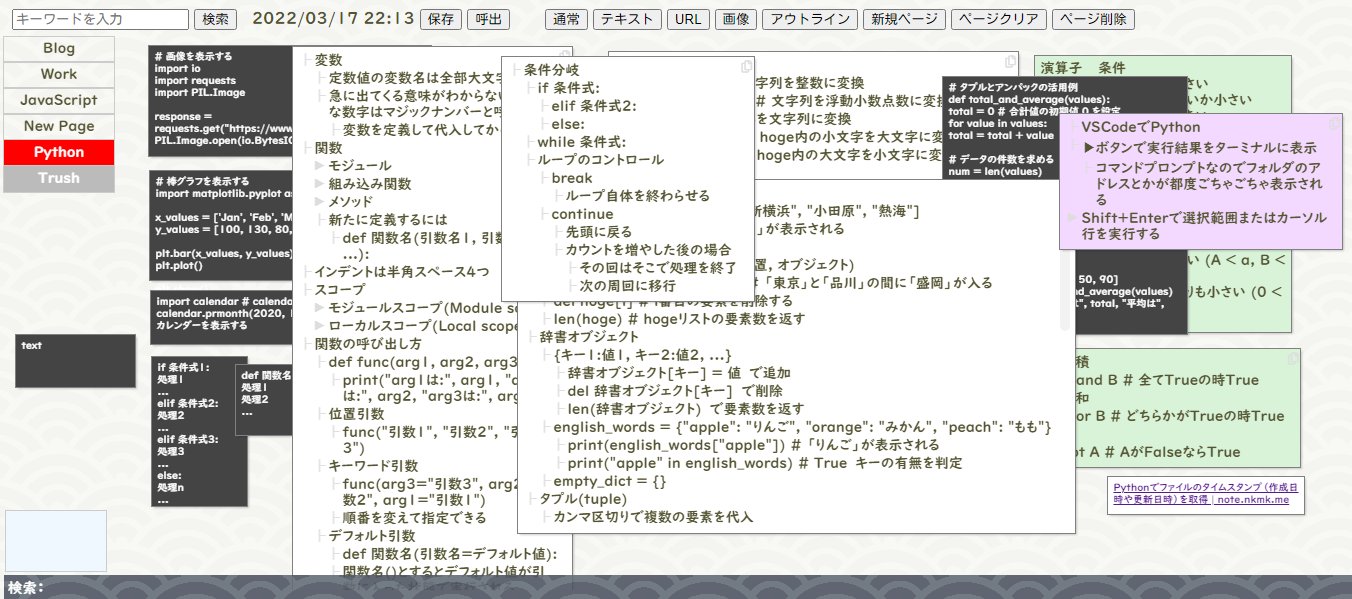
④Fusen.html(ブラウザ上→Electron)
具体的なきっかけがあったかどうだったか忘れたが、ふと自由配置の付箋ツールを作りたくなって制作し始めたのがこれ。とにかく色々貼りたいと思った。
アウトラインのブロックを動かせたら良いのにということはずっと前から思っていて、例えばExcel上にメモブロックとしてアウトライン機能付きのテキストボックスがあれば絶対便利だみたいなことをイメージしていた。Excel上に生み出すことはできないが、とりあえず画面上で自由に配置できたら色々使い勝手が良いだろうと思って付箋のひとつとしてアウトライン付箋を作ってみた。(なおデスクトップに貼っておけるタイプの付箋ツールとしてはsosuisenさんが開発していらっしゃるものが興味深い。)
アウトライン付箋を作ったのは予想通り便利だったが、別にアウトライン付箋を貼りたいがためのツールではなく、他に画像、YouTube動画、mp4、mp3を付箋として貼れるようにした。お気に入りの絵画や音楽などを一度に視界に入れたかったからである。実際の画面は見せられない且つ適当なサンプルを用意するのがちょっと億劫なので見た目の紹介は省略。
このツールを作ったときには「お気に入りのものを集める」以外の使い方はそんなに具体的にイメージできてはいなかったのだが、調べ物のメモに使ったところとても便利だった(上のスクリーンショットがその状態。なおメモの内容は誤りを含んでいる可能性がある)。「この情報をどのくらい視界に留めておきたいか」というようなことをコントロールできるのが良い。ページやカードで内容が分かれてしまうものだと、その点であまりうまくいかなかったのである。
コードの長さは880行。
⑤のらてつの茶の間(ミニブログサイト)
Twitter(ないしScrapbox)とブログの間の存在が欲しいと思って作った。
ScrapboxやObsidianのリンクを参考に、「このノートでリンクにしているキーワード」「このノートに対してリンクしているノート」「他のノートではリンクにしているがこのノートではリンクにしていないキーワード」「このノートに対して言及しているがリンクはしていないノート」をガッと表示できるようにするなど色々工夫している。このサイトについては別途記事を書くと思う。
サイトの挙動はいいのだが私の文章生産速度がそれに全く見合っていないのが目下の悩み。内容が遅々として増えていかない理由は明白で、プログラミングばっかりやっているからです。
コードの長さは650行。エディタ機能がない割には長い。
⑥Plane Outliner(ブラウザ上)
これについては先日記事を書いたので挙動についての言及は省略(ツール製作日誌:「面のアウトライナー」)。
デザインは茶の間を流用しているので、ツールの見た目としてそれまで恒例になっていた和柄からは離れたことになる。このブログや茶の間と同じ雰囲気なので特に違和感はない。3×3のマスにグレーを2段階使っているので背景はなくて正解という感じがする。
「ここに来てやっと、初めに勉強した教材の意味がわかった」と感じる瞬間がしばしばあった。オブジェクトはこう使えばよかったんだとか、無名関数はこう使うのかとか、色々腑に落ちた。これまでのツールは馬鹿の一つ覚え的に同じやり方を繰り返していたところがあったが、ふっとそこから抜け出せるようになった感じがある。
コードの長さは1900行。記述が圧倒的に多い。しかし多い割に随分クリアな感じがしている。
このような感じで、プログラミング経験値ほぼゼロの状態から三ヶ月間であれこれやってきた。今回は作ったものの紹介までにして、次の記事でこの三ヶ月で起きた変化などについて書いていくことにする。