投稿先: https://noratetsu.blogspot.com/2022/01/outliner003.html
アウトライナー日誌:バレットを「┠」にしたらバレット感に邪魔されなくなった
タイトルで全てを言ってしまっているのでこれで終わりでも良いかなと思っているところだが、さすがにもうちょっと何かは言えるのではないかと思うので少し考えてみることにする。
具体的にどういうことかと言うと、私のブラウザ上でのアウトライナーの表示をブラウザの拡張機能を使ったCSSの上書きによってちょっと変えて、「・」を「┠」に変えてみたという話である。
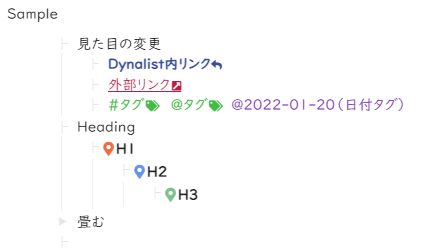
実物を貼ると、これが……
こうじゃ。
元のスタイルを久々に見たら記憶以上に変えてしまっており自分でちょっと仰け反ったが、とりあえずこんな感じに書き換えている。リンクとか見出しとか変更要素は様々あるが、今注目してもらいたいのはバレットである。
バレットがある――つまり箇条書きであることを強調したスタイルというのは、箇条書きが適している感じではないものを書き込む時に枷になる場合があるということを以前にも書いた(アウトライナーの使い方ド下手問題①~「きちんとしている感」との格闘~)。
よって、アウトライナーに何かを書くならば箇条書きの形で書くことになるのだが、ツールの形式が箇条書きだと、「箇条書きにする」という意識が自分の中で強く働く実感がある。
つまり、「その要素を、そこに置く」という意識が生まれるのである。
こう感じるかどうかは人それぞれだと思うが、私は感じるので、「これはここに置くのだ!!!」という思いが生じようのない情報を書き込むことを躊躇ってしまう。バレットは私を邪魔するためにあるのではないのに、私がバレットの纏うオーラに近寄れないがゆえに勝手に萎縮してしまうのだ。
一方で、じゃあすっかり非表示にしてしまえばいいかというとそうでもない。バレットをなくしてしまうと、今度は前後の行と地続きになり過ぎる。全体が一体のものであるかのような気がして、全然無関係のものを並べてしまうと非常にカオスに感じる。テキストエディタにベタ打ちしてみると納得してもらえるのではないかと思うが、行頭にバレットがない状態でそれぞれ異なる文脈の文言を行間空けずに並べてしまうと非常に読みにくい。並んでいるのに全然関係がない、ということに自分の脳がついていけていない感じがある。
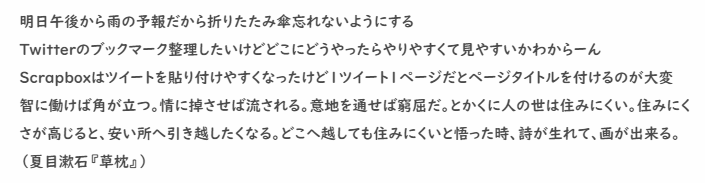
例えばこんな感じ(例示のためにScrapboxに書いた全く適当なものである)。
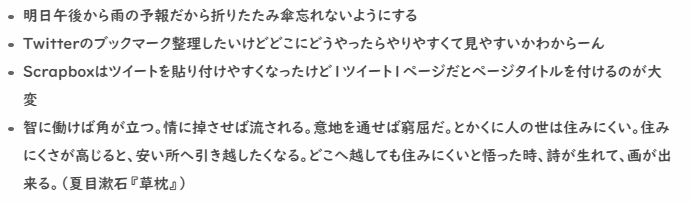
書いてすぐはいいが、後から見直すとなるとかなり辛い。そこにバレットをつけると……
なんということでしょう、それぞれを別のものとして認識できるではありませんか。行と行の間の空間は何も変わっていないのに、明らかに行の間で分断されていると感じる(少なくとも私はそう)。それでも、二つの行の間に実際関係があるならば、それらを関係があるものとして認識することも普通にできる。この場合では二行目と三行目に関係がある。
アウトライナーを使いたいと思うということは、まず前提として「複数の独立した項目を同時に扱いたい」という要求があるだろう。項目同士が関係するかもしれないししないかもしれないが、とりあえず自分の視界から外れてしまうと忘却の危険があって困るので、つまり脳の機能上の制約を理由としてそれらを限られた範囲に同居させる必要がある。アウトライナーを使っている間、アウトライナーは私の視界そのものである。
もちろん項目間の関係を見出すためという積極的な理由もあり得るし、アウトライナーは非常に自由なツールなので様々な理由で情報を扱うことになるだろうが、とりあえずは「項目」という概念がそこにあり、「項目」として捉えるということは何かしらの意味で「他の情報から独立している」という状態にあると言えるだろう。よって基本的には「隣の記述とは直接関係ないかもしれない」ということを感じる余地がある見た目になっていてほしい。つまり何らかの記号が冒頭にあってほしい(行間に線を引いたりすることも項目を分ける見た目としてあり得る選択だが、ここではそこまで分断されてほしいわけではない)。
ということで色々考えて私の中で決着したのが「┠」なのである。罫線の記号はディレクトリ構造を表現する時に当たり前に使われるので、見た目としては別に真新しいものではない。階層構造の中にある項目を示す記号としては普通の選択のように思える。
見返しに戻ってもらうのも手間だと思うので上で貼ったスクリーンショットをもう一度貼っておこう。
色をかなり薄めにしていることもあるが、「・」よりだいぶ存在感が薄れる。しかし「┠」の枝分かれしている見た目によって、各行は独立した別の行に思える。前後の行との文脈のズレに混乱するということは今のところない。
更に「┠」は縦の線が目立っていて、Dynalist内で項目のレベルを可視化している縦ラインとほとんど一体化して見えるので、空行が続いても気にならない。「├」ではなく「┠」を使っているのはそれを目的に縦の線を強めたいからである。いや、控えめとはいえ右向きに出っ張りがあるので、その先に何もないままになっていると気になる人もいるかもしれないが、私は気にせずに済んでいる。テキストエディタに何かを書く時に適当に空行をダダダダッと作るように、アウトライナー上でも適当な空行を作れるようになった。
なお、子項目を畳んでいるときは「▶」にしている。「┠」と「▶」の間には必然的な対応関係は何もないが、畳んでいることが判って自分が見た目に納得できる形が自分の中では「▶」かなと思ったのでそうしている。視認性の点から記号の見た目の密度が違っていて欲しいので、黒の面積が多いことは前提条件として選んだ。
だからみんなもそうしましょうという話をしたいのではないが、「アウトライナーを使いにくい」と感じているとして、その理由がもし「バレットの存在感が強すぎる」ということにあるのだとしたら、それはアウトライナーそのものの機能との相性の悪さではないわけなので、バレットを変えてしまえばそれだけで万事解決となる可能性もある。そしてブラウザで動くサービスなら、開発者にバレットの選択肢を増やすことを求めなくとも自分で見た目を変えることができる。店で買ってきた既製のノートや手帳に手を加えて自分好みの表紙や紙面にアレンジするように、自分が見ているブラウザに手を加えて自分専用の画面にしてしまえばよい。
今すぐにそれを実行するスキルがないとしても、そういう選択肢があり得るのだということが頭にあればデジタルツールに対する考え方が少し柔軟になるのではないかと思う。ツールそのものを自作するなんてことは到底できなくとも、単に見た目の問題ならば誰かがいつか自分に合う形を作ってくれるのを辛抱強く待っている必要はないのである。
(一応ヒントはScrapboxに書いておきましたので必要を感じる方はご参照ください。)
Backlinks
関連度が高いかもしれない記事
- アウトライナーの使い方ド下手問題①~「きちんとしている感」との格闘~
- アウトラインではなくキューを作る
- よくわかるNoratetsu Lab(2022年版)~後編~
- アウトライナーを前にしてやりたくなること
- アウトライナー×つぶやき×平面配置②~ツール紹介編~
他の「アウトライナー」タグの記事
- アウトライナーで文脈とデータベースを融合させる
- 階層付きマークダウンアウトライナーを作ろうとした
- Dynalistのノードの見た目を粒状にして目が滑るのを防ぐ
- ノードリンクを活用し全てのノードに意味のあるアウトラインを作っていく
- メールはアウトライナーで読む
- アウトライン型データベースとしてのDynalist
- ノードの本文を判定して任意のスタイルを設定する(Dynalist)
- 「文脈エディタ」としてのアウトライナー
- ライフ・アウトライン日記: ノート欄を楽しむ
- ノート欄に本文を貼る(Dynalist)
- 知見ノートを作る/タグ機能と仲良くなった②(Dynalist)
- Chrome拡張機能を自分で作って活用する(Dynalist)
- ブックマークレットを活用する(Dynalist)
- タグ機能と仲良くなった(Dynalist)
- ノート機能と仲良くなった(Dynalist)
- ファイル・フォルダ機能と仲良くなった(Dynalist)
- アウトライナー(Dynalist)と仲良くなった
- アウトライナーを前にしてやりたくなること
- アウトライナー×つぶやき×平面配置②~ツール紹介編~
- アウトライナー×つぶやき×平面配置①~経緯編~
- アウトラインではなくキューを作る
- ツール製作日誌:カード式アウトライナー③カードっていうかルーズリーフだった編
- アウトライナーと手帳と表紙
- タイムライン型・カード型・デスクトップ型②~デスクトップ型~
- タイムライン型・カード型・デスクトップ型①~タイムライン型とカード型を使い分ける~
- ツール製作日誌:カード式アウトライナー②背景説明編
- ツール製作日誌:カード式アウトライナー①機能説明編
- 座標のない平面
- ツール製作日誌:「面のアウトライナー」
- デジタル日記の試み④~Dynalistに日記と日誌のファイルを作る~
- アウトライナー日誌:アウトライナーとは何型のメモなのか
- 発想を文脈から解放するには④~余談~
- アウトライナー日誌:「設計図」または「説明図」という意識を持ってみた
- アウトライナーの使い方ド下手問題~はじめに~
他の「Dynalist」タグの記事
- 【Dynalist】カラーコードを書いて色見本を作れるようにする
- アウトライナーで文脈とデータベースを融合させる
- 【Dynalist】コメント書式をスクリプトで実現してみる
- 四つのエッセンシャル・アウトラインのその後と三つの四象限
- 【Dynalist】考え事を進める時に私が使っている記号
- 内部処理の変更に伴うお知らせ/文章エディタとしてのDynalist
- Dynalistのノードの見た目を粒状にして目が滑るのを防ぐ
- 【Dynalist】ノードリンクのスタイルをCSS上書きで見やすくする
- 【Dynalist】タイトルノードのノート欄にコードブロックでファイルの定義を書いてみる
- ノードリンクを活用し全てのノードに意味のあるアウトラインを作っていく
- アウトライン型データベースとしてのDynalist
- Dynalistにデジタルメモを集約した
- 『ライフハックの道具箱2024』にてCapacities紹介記事を書きました
- ノートツール環境スナップショット(2024/09)
- ノードの本文を判定して任意のスタイルを設定する(Dynalist)
- ライフ・アウトライン日記: ノート欄を楽しむ
- サイトの作り方④取得したデータを加工する
- サイトの作り方③Dynalist APIを理解する
- ノート欄に本文を貼る(Dynalist)
- 知見ノートを作る/タグ機能と仲良くなった②(Dynalist)
- Chrome拡張機能を自分で作って活用する(Dynalist)
- ブックマークレットを活用する(Dynalist)
- タグ機能と仲良くなった(Dynalist)
- ノート機能と仲良くなった(Dynalist)
- ファイル・フォルダ機能と仲良くなった(Dynalist)
- アウトライナー(Dynalist)と仲良くなった
- Dynalistでブログを書く
- デジタル日記の試み④~Dynalistに日記と日誌のファイルを作る~
他の「自分仕様にする」タグの記事
- アウトライナーで文脈とデータベースを融合させる
- Dynalistのノードの見た目を粒状にして目が滑るのを防ぐ
- ノードリンクを活用し全てのノードに意味のあるアウトラインを作っていく
- アウトライン型データベースとしてのDynalist
- B6バインダーを自作する(案)
- Obsidian再び
- ファイルというモノから解放されて漸くデジタルがデジタルになった
- ひとり掲示板で自由に呟く
- 【こういう】Scrapboxのページタイトルはスレタイ風に隅付き括弧を使うことにした【形式】
- NTA-DIY:1ヶ月目⑨~ブックマーク管理ツールを作ってみる~
- ツール製作日誌:HyperDatabase
- 2023/01/08 ―― アイコンと生まれる表現/ドット絵を描くツール
- ローカルのディレクトリの構造を大整理した
- のらてつの茶の間とは
- ツール製作日誌:プログラミングの勉強を開始して半年の振り返り
- ツール製作日誌:カード式アウトライナー②背景説明編
- ツール製作日誌:カード式アウトライナー①機能説明編
- ツール製作日誌:タスク&スケジュール把握ツール
- ツール製作日誌:三ヶ月で劇的ビフォーアフター② 生き方改革編
- ツール製作日誌:三ヶ月で劇的ビフォーアフター① 自作ツール紹介編
- Office日誌:フォントと背景で「自分の場」感を演出する
- Office日誌:思想を自分の手に取り戻そう
- HTML日誌:自分のためだけにHTMLを書く
- 知的生産を「自分の想像を大事にしようとすること」と言い換える
- Git日誌:テキストファイルをホワイトボードのように使う