今月のお題、「アウトライナーの使い方」に関する投稿です。
常に使っていると言っていいくらいアウトライナー(およびアウトライン機能)はいつも何かしら開いているのですが、その一方なんとなくで使っていて使い方に自覚的でないので、こう使っていますという話はなかなか思い浮かびません。
しかしちょうど最近始めたことがあって、そのことなら割合整理して語ることができそうなので、ちょっと書いてみることにします。どんなものかと言うと、ブログのアウトラインから本文まで全部Dynalistで書く、という試みです。
ブログやトンネルChannelの投稿のために記事を書く時、少し前までは自分で作ったノートテイキングアプリを使っていました。メモのリストがあり、メモそれぞれにアウトラインのデータと本文のデータがあって、メモをクリックするとアウトライナー部分とテキストエディタ部分が上下に並んだ形で表示されるものです。
似た形式でいくつかツールを作っていますが、例えばこういう感じです。
アウトライン+本文というセットで扱うのは自分の中でとても画期的なことで、実際この形式はかなり役立ったのですが、ひとつ問題もありました。私が作ったこのタイプのツールでは、記事それぞれをカードのように扱っていて、記事の位置づけを整理できるようにはなっていません。
ひとつの記事で完結するとか、長くても三つ四つくらいで話が終わるものならそれでよかったのですが、しかし今年に入って私はちょっと大きなシリーズ(ノートテイキングアプリDIY体験記)に挑むことにしました。挑むと言ってもただ自分のことを好きに書いているだけのことですが、プログラミングの勉強を始めてからの一年間の整理を試みています。自分の中で劇的な一年だったので、きちんと一通り整理しておきたいと思ったからです。
一年という期間の俯瞰が目的なので、記事それぞれの位置づけを考える必要があります。その場合に、ばらばらのカードのようなツールではとてもやりにくく思われて、せっかく作った自作ツールを離れてDynalistに戻ってきました。アウトラインと本文を別の場所で作るのは面倒だったので、本文もDynalistで書くことに。そして、記事の種類によって場所をわけるのも面倒なので、シリーズ以外の記事を書く場所もDynalistに移動しました。ブログを書くという活動全体をDynalistに引っ越したわけです。
Dynalistで本文まで書いてしまうというのは、実は前にもやったことがありました。しっくり来なかったというわけではないのですが、その時は短期間でやめています。書いていた記事が単発のものだったのでDynalistを使う必然性がそれほどなかったからです。
今回は、全体像の整理をするのにプロセス型アウトライナー以上に良い形態が思いつかないので、他の選択肢を考える気にはなっていません。今回のような大きなシリーズものや、あるいは本の執筆もきっとそうですが、必要な情報・内容を大きな括りから小さな括りへと階層になるように構成した時に、最小単位の「記事」が何層目になるのか事前にはわかりません。そういった場合に、フォーマットを予め決めておかなければならない形式や、層の数が限られるような形式はやりにくいと感じます。あるいは何層目かによって見た目が決まってしまうものも困ります。層を無限に作ることができ、どの層も同じ見た目をしているプロセス型アウトライナーは、その点で非常に自由です。
具体的にどうやっているかを書いていくことにします。
Dynalistは「ファイル」を作って作業することになります。私は投稿先ごとにファイルを作っています。「Noratetsu Lab」「トンネルChannel」といったファイルがあるということです。なお上述のシリーズについては、投稿先はNoratetsu Labですが、他の単発記事を書く作業とは別のラインが常時走っている状態なので「NTA-DIY」というファイルを別に作ってやっています(「Note-taking applicationのDIY」の略です)。
そして適宜階層を作ります。「NTA-DIY」では下の画像のように一段階階層があり、その下に記事の項目が並んでいる状態です。(CSSをあれこれ弄っているので、Dynalist本来の見た目とは違っています。)
特に階層を作る必要がなければ作りません。「トンネルChannel」はファイルの直下に記事が並んでいます。
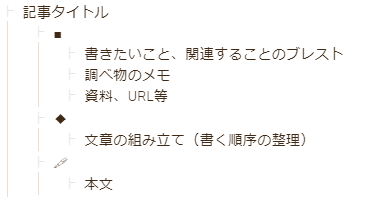
各記事の項目は直下に「■」「◆」「🖋」という三つの項目を作っています。記号は別になんでもよいのですが、なんとなくでこれらを選択しています。
これらはそれぞれ「必要な情報」「文の組み立て」「本文」を表しています。
まず■の下に思いつくままに書き、流れが見えてきたら◆の下で構成し、🖋の下に本文を書く、というのが基本の流れです。わざわざ◆で整理する必要がなければ■と🖋だけになり、■も作らずに🖋だけで直に本文に取り掛かることもあります。
本文は段落ごとに項目を作っている状態です。項目というのを意識しているわけではなく、普通にテキストエディタに書くように書いているということです。
しかし項目になっていることの恩恵は受けています。例えば後で調べておかなければならない部分があれば、その部分の項目の下位に調べる必要がある旨書いておきます。調べて本文を整えたら畳んで見えなくします。あるいは没が発生した時、手前の箇所の下に没の部分をインデントし、折り畳んでしまいます。「使われなかった分岐」がそのまま残るわけです。
つまり各段落に対して好きなように情報を付与できるということです。これは大変便利です。
Dynalistで書くことにはこのような利点がありますが、ベストとは言えない部分もあります。まず字数カウントの機能がありません。そして複数のファイルまたは項目を開いて作業するということができません。
後者については可能なアウトライナーもあり、単にDynalistを選択しているからできないということなのですが、他のアウトライナーの存在を知りつつDynalistを気に入って使っているので目を瞑っています。
🖋の下に書いている時に◆の内容を見たいとなったらその都度スクロールして確認している状態で、言ってしまえば煩わしいのですが、その一方で本当に「常に並べておく」のが良いのかどうかはちょっとなんとも言えないと思い始めています。前はあれこれ同時に表示しても気になりませんでしたし、むしろ表示しておけるなら表示しておきたかったのですが、最近は本文を書いている時は本文以外の情報(特に計画の部分)はあまり見えない方が捗ることもあるように感じています。それは集中できるからというより、予め考えたルートに縛られてしまう度合いを下げられるからという理由です。「見えないほうが良い」とまでは思っていませんが、見えないことによって生産性が下がるわけではないな、という感じです。
こんなところです。
……と言って締めようと思ったのですが、「字数がカウントできない」という点について、この投稿を書き始めてから解決策を閃きました。Chrome拡張機能で字数カウントを実装してしまえばいいじゃん、ということです。思いついてすぐ作ってみたところ、これがとても良い感じです。
上から順に、フォーカスしている部分全体の文字数、編集中の行の文字数、「🖋」の下位項目の文字数です。これが右上あたりに常時表示されています。思いがけずデメリットを自己解決してしまいました。詳細はここでは割愛しますが、別途どこかに書くかもしれません。
こんなところです(今度こそ)。
Backlinks
関連度が高いかもしれない記事
他の「Dynalist」タグの記事
- 【Dynalist】カラーコードを書いて色見本を作れるようにする
- アウトライナーで文脈とデータベースを融合させる
- 【Dynalist】コメント書式をスクリプトで実現してみる
- 四つのエッセンシャル・アウトラインのその後と三つの四象限
- 【Dynalist】考え事を進める時に私が使っている記号
- 内部処理の変更に伴うお知らせ/文章エディタとしてのDynalist
- Dynalistのノードの見た目を粒状にして目が滑るのを防ぐ
- 【Dynalist】ノードリンクのスタイルをCSS上書きで見やすくする
- 【Dynalist】タイトルノードのノート欄にコードブロックでファイルの定義を書いてみる
- ノードリンクを活用し全てのノードに意味のあるアウトラインを作っていく
- アウトライン型データベースとしてのDynalist
- Dynalistにデジタルメモを集約した
- 『ライフハックの道具箱2024』にてCapacities紹介記事を書きました
- ノートツール環境スナップショット(2024/09)
- ノードの本文を判定して任意のスタイルを設定する(Dynalist)
- ライフ・アウトライン日記: ノート欄を楽しむ
- サイトの作り方④取得したデータを加工する
- サイトの作り方③Dynalist APIを理解する
- ノート欄に本文を貼る(Dynalist)
- 知見ノートを作る/タグ機能と仲良くなった②(Dynalist)
- Chrome拡張機能を自分で作って活用する(Dynalist)
- ブックマークレットを活用する(Dynalist)
- タグ機能と仲良くなった(Dynalist)
- ノート機能と仲良くなった(Dynalist)
- ファイル・フォルダ機能と仲良くなった(Dynalist)
- アウトライナー(Dynalist)と仲良くなった
- アウトライナー日誌:バレットを「┠」にしたらバレット感に邪魔されなくなった
- デジタル日記の試み④~Dynalistに日記と日誌のファイルを作る~
他の「デジタル手帳会議(実践)」タグの記事